Dec
Wirify Lets You Convert Any Web Page Into A Wireframe
A Wireframe is an important visualization technique for presenting proposed functions, structure and content of a web page.
A wireframe separates the graphic elements of a web page from the functional elements, to visualize and explain how users will interact with the web page.

Wirify is a bookmarklet that lets you convert any web page into a wireframe in one click. It converts all of the elements on a web page to gray boxes, so you can visualize the page as a schematic without content.
Categories:
Tags:
Dec
Design Interview: Ryan Scherf
Today we bring you, a transcript of our rendezvous with a design mogul from Minneapolis, with a decade’s worth of experience, Ryan Scherf.
Ryan Scherf is a designer, developer, entrepreneur and husband from Minneapolis, MN, USA. He has been a freelance designer for over 10 years under his personal brand: http://ryanscherf.net.
When he is not slaving away at night to his clients, he is pouring his heart and soul into his new health care startup Bloom Health. Somewhere in the middle of all of that, you can also find me on Twitter at: @ryanscherf.
What is your design philosophy?
I try to keep my designs as clean as possible. Whenever I think I have enough white space, I double it, just to make sure there is good separation of elements. Whenever I can, I try to stray away from any of the current trends; you can’t push the envelope by designing the way everyone else is.
Please tell us how you got into web design. What did you study in college and how did you learn to design?
Categories:
Tags:
Dec
Interview: Waqas Aleem
One of my recent initiatives is interviewing some influential figures in the local IT industry. I have been able to interview designers, engineers, entrepreneurs, and technology gurus. Most of them are my friends, colleagues or industry leaders.
The purpose of this initiative is to know their thoughts about new technologies and get pieces of advice for youngsters. In coming weeks, I will be publishing a series of these interviews.
The first interview in this series was with Waqas Aleem.
Waqas is a product analyst and has worked as technical writer, information designer, usability engineer, business analyst and process engineer. He is co-compiler of TWIN’s book for technical writers. He is co-author of a blog on technical writing and information design DocMentors.
He is an avid gardener too and writes a gardening blog TheLovelyPlants. He can be reached at http://about.me/mughal
Following is a summary of the conversation with him.
What is your role as Product Analyst and how did you make a career in this field?
As the title suggests, I work with products; more precisely, software products. I analyze products, identify target markets, manage product life cycle and work with stakeholders to enhance current products.
I started my career as researcher and later worked as a technical writer and usability consultant for a number of software products. My experience of working in large teams, building and sharing knowledgebase and my establishing liaison with stakeholders helped me in assuming the position of Product Analyst.
Categories:
Sep
Quick Website Wireframing With Web Wireframe Kit
Web Wireframe Kit is a PSD file with a collection of common design elements for wire-framing. It comes in two colors: Black and White, a handy and time-saving tool for web designers.

Categories:
Jul
Design Faster Wireframes And Better Mockups
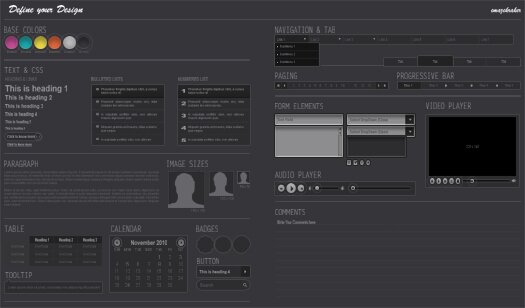
A set of Free, helpful, quality User Interface Design elements, icons and styls to design faster wireframes and create better mockup deliverables in Illustrator.
The set contains:
- GUI library – Hundreds vector elements for interface design
- Minimal UI icons set – 260 vector icons for Illustrator
- Styles library – 200 styles to apply in Illustrator
![]()
These user interface design elements can be customized easily to your own needs : you can easily resize, color or tweak their appearance.
Categories:
Tags:
May
7 Awesome Icon Libraries
Cool Icons Library for Prototyping
![]()
Splashy Icons – A cool icons library for prototyping containing 400+ free PNG icons.
This icons library can be used in web applications, websites, desktop software and for application prototyping. The package comes in 16*16 px.
Categories:
Mar
Vector Icons for Multi touch Screen Interfaces – Gesturecons
Gesturecons, free vector icons created for multi-touch screen interfaces to aid in the design, development and implementation. Gesturecons can help in the creation of wireframe documents, digital help files and printed documentation.
Feb
Online Collaborative Drawing Tool Specially for Designers
FlockDraw is a seamless real-time online collaborative drawing tool. This online drawing tool simply saves your lot of time. You don’t need to go for the professional software like Photoshop for basic wireframes and minor drawings to show your clients or friends.
Categories:
Tags:
Jan
Free Wireframing, Sketching & Design Resources for Designers
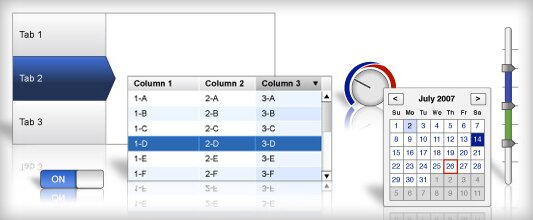
Free Yahoo Design Stencil Kit

Yahoo Design Stencil Kit version 1.0 is available for OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), and Adobe Photoshop (PNG).
Download Yahoo Design Kit
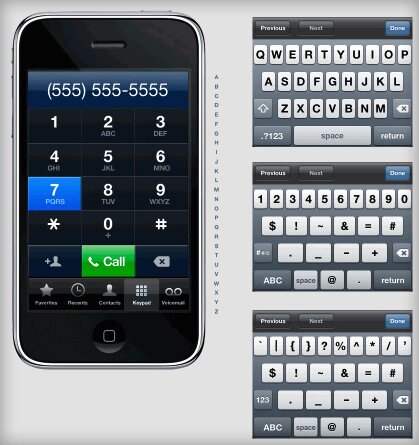
iPhone PSD Vector Kit

iPhone Starter Kit, a set that comes with several button elements as well as six different iPhone interface options. This pack may be useful for mobile developers and front-end designers who need a professional way to show mock-ups to clients or to work out ideas.
Download iPhone PSD Vector Kit
Feb
Lovely Charts – Make Free Online Diagrams
Diagrams are great, because they are a very simple and extremely efficient way to intelligibly represent even the most complex ideas. But drawing diagrams can also be very complicated, simply because most diagramming softwares require you to draw.

Lovely Charts is an online diagramming application, that allows you to create professional looking diagrams of all kinds, such as flowcharts, sitemaps, organisation charts, wireframes, and many more… for FREE.
Lovely Charts is extremely simple and intuitive drag’n drop drawing mechanism, you’ll be able to focus on what really matters. You won’t have to draw boxes and arrows, you won’t have to worry about what symbol to use.
Visit Site
View Examples
Categories:
Tags: