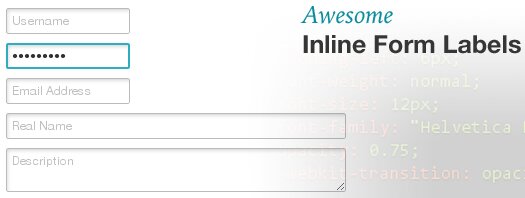
Ever tried creating inline form labels that don’t suck, using CSS3 and some simple javascript? Zurb is sharing a tutorial that shows the best practices to create inline form labels.

It works best in Safari 4.x and Chrome 5. In Firefox you won’t see the label fading back (transition).

Pingback: Tweets that mention Inline Form Labels With CSS3 & JavaScript | Greepit -- Topsy.com
Pingback: Inline Form Labels With CSS3 & JavaScript | Greepit – javascript - dowiedz się więcej!