May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
Test your browser for HTML5 & CSS3 support
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Mootools HTML5 CSS3 Feature Detection – MooModernizr

MooModernizr tests the browser’s CSS3 and HTML5 capabilities. This by extending MooTools’ Browser.Features object with a variety of CSS3 and HTML5 features.
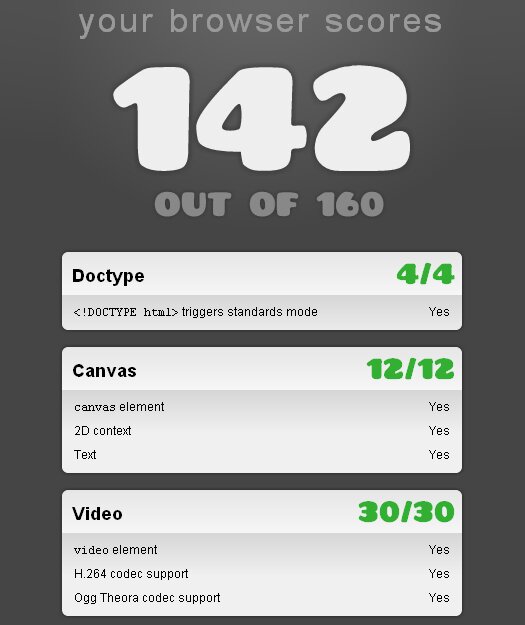
The HTML5 Browser Compatibility Test

CSS3 Selectors Test

It will run a number of tests which will determine if your browser is compatible with CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each CSS selector to see the results, including a small example and explanation for each of tests.
Tools & Resources
CSS3 Sliding Vinyl

A classy use of HTML and CSS3 transitions and transforms to create a sliding vinyl effect for showing off the music you love.
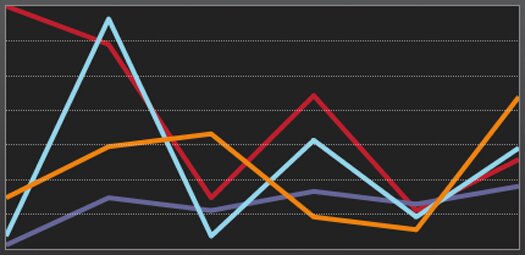
Create Charts and Graphs using HTML 5 Canvas

A jQuery plugin that provides a simple method for generating bar, line, area, and pie charts from an HTML table with number of ways to configure them.
3D Animation with jQuery and CSS3

A nice start to show CSS3 transformations. Move mouse around to rotate images in 3D, roll-over buttons and click to view transform animations. (Firefox may have issues showing this – try Chrome or Safari)
Image Slideshows on HTML5 Canvas

Create image slideshows with smooth beautiful animations on HTML5 Canvas with jQuery Canvas Cycle Plugin.
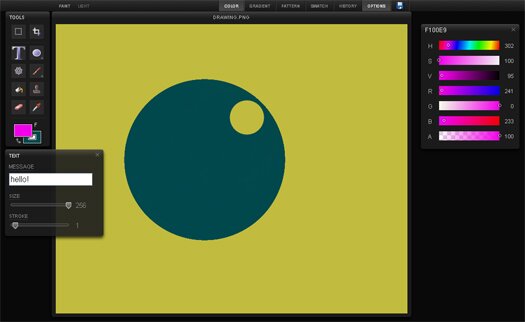
Application to draw online – Sketchpad

Sketchpad is a HTML 5 application to create drawings online. It has a nice design and all major features required to draw.
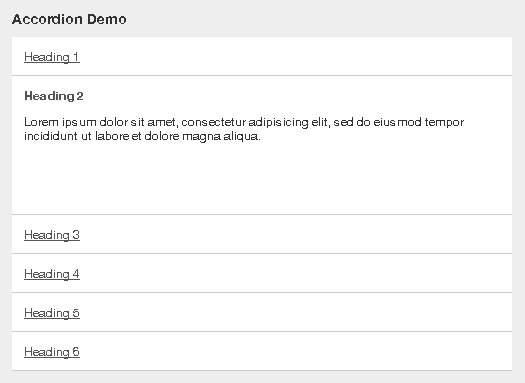
CSS3 Accordion for modern browsers

A handy Accordion script without javascript and purely developed in CSS3 that works in all modern browsers.

IE Print Protector is a small javaScript code (only 1.86kb) that allows you to use HTML5 elements in Internet Explorer and helps IE to render HTML5 elements correctly.
HTML5 Video Viewer for Youtube

HTML 5 Video Viewer for YouTube, use it to browse YouTube videos in HTML5 quality.
HTML 5 Presentation

A very useful presentation on HTML5 built using HTML5. It interacts with keystrokes and seems like a slideshow in Microsoft Powerpoint.
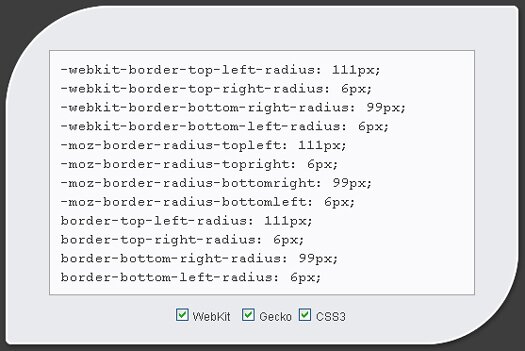
Border Radius

CSS Border radius is a simple tool that takes user input for border radius and generates CSS code.
CSS3 Generator

Just select the CSS3 property and you will be provided code with a preview.
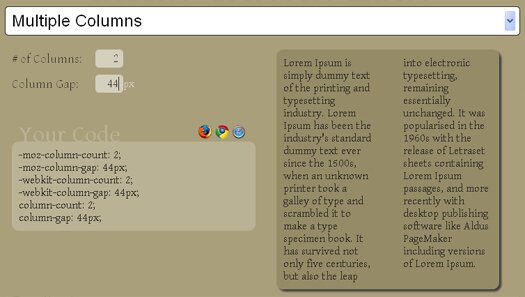
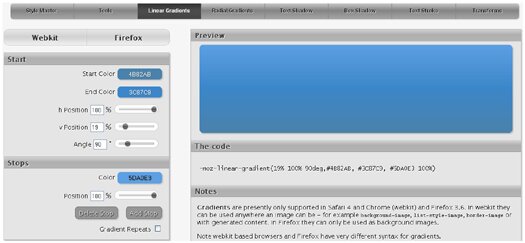
CSS3 tools for designers

Few useful CSS3 tools for designers to experiment CSS3 effects for:
- Linear Gradients
- Radian Gradients
- Text and Box Shadow
- Text Stroke
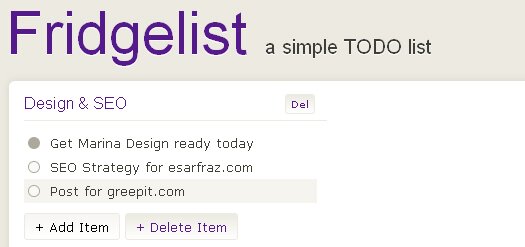
To-Do List Manager With HTML5 and localStorage

A web based online simple To-Do List Manager built on HTML5 and localStorage. It’s fast, effective for compiling your tasks and accessible using keyboard shortcuts.
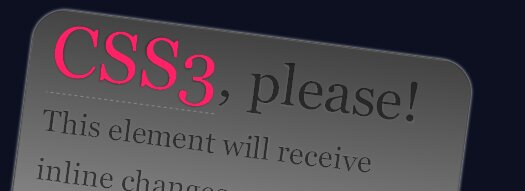
The Cross-Browser CSS3 Rule Generator – CSS3, Please!

CSS3 please! s a web-based and effective cross-browser CSS3 rules generator.
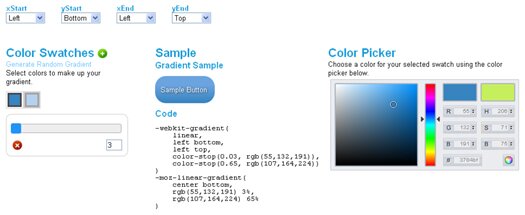
CSS3 Gradient Generator

The CSS3 Gradient Generator is a free tool for designers to generate a gradient in CSS.
HTML5 /CSS3 web application to test custom fonts

HTML5/CSS3 powered web application for testing custom web fonts. Drag your truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts into the webpage for a preview of how the font will be rendered in the browser.
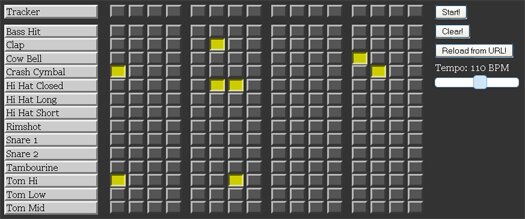
HTML5 Drum Kit

Audio sounds with this HTML5 tool.
HTML5 Video Players and Libraries
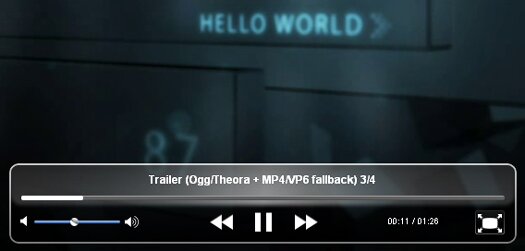
SublimeVideo HTML5 Video Player

SublimeVideo is a HTML5 Video Player that play videos without any browser plugin or Flash dependencies.
Open source HTML5 Video Player – Projekktor

Projekktor is an open source HTML5 video player built with pure JavaScript and fallback to Flash when there is no H.264 support.
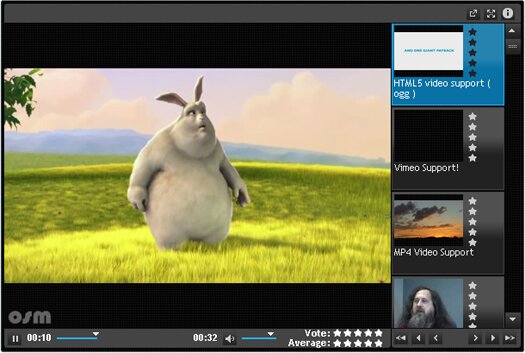
Open source HTML5 Video Player – OSMPlayer

OSM Player is an open source media player written in jQuery framework with HTML5 video support.
HTML5 Video Javascript Library

A complete HTML5 Video Library that enables users to use the HTML5 Video and Audio tags with a cross browser player.
The player supports the open media formats ogg theora / vorbis & supports a seamless fallback with Flash based playback (using Kaltura’s media player – KDP3) or Java Cortado for browsers that don’t yet feature HTML5 video & audio support.
If you’re using h.264 formats, the library supports a smooth transition with fallback to h.264 sources.
Video for Everybody

Video for Everybody is simply a chunk of HTML code that embeds a video into a website using the HTML5 Video element. It falls back to Flash automatically, without the use of JavaScript or browser-sniffing.
Detect and Implement HTML5 and CSS3 Features

Modernizr is a small, simple yet useful JavaScript library allowing you to use CSS3 & HTML5 features while maintaining control over unsupported browsers.
JavaScript Image Processing Library based on HTML5 Canvas

Pixastic is an open source JavaScript image processing library. It uses HTML5 Canvas element that enables accessing to raw pixel data.
HTML5 & CSS3 Frameworks
CSS Framework with HTML5 Support – Baseline

Built with typographic standards in mind, Baseline makes it easy to develop a website with a pleasing grid and good typography. Baseline starts with several files to reset the browser’s default behavior, build a basic typographic layout — including style for HTML forms and new HTML 5 elements — and build a simple grid system.
A Powerful Framework with HTML5 & CSS3 – 52Framework

This Free powerful HTML5 & CSS3 framework is based on the grid system and provides an easy way to get started using HTML5 and CSS3 while still supporting all modern browsers.
An HTML5 Powered CSS Framework

An HTML5-powered CSS framework for building smart website layouts for varying screen widths. It contains a ten column grid optimized for a line-height of 24px, as well as a set of typography presets based on the golden ratio that fit into the grid’s vertical rhythm.
Open Source JavaScript HTML5 Application Framework

SproutCore is an Open Source JavaScript HTML 5 Application Framework for building fast rich cloud applications on the web. Specifically, the tools we develop are suitable for building large-scale applications that scale to many millions of users across many different devices.
Goodbye Shots!
- HTML5 client Side Databases – A set of APIs to manipulate client-side databases using SQL.
- Audio MP3 Player with HTML5 | jPlayer – Customizable jQuery based audio mp3 player that supports HTML5.
- Create Vector Maps With HTML5 & Canvas | Cartegan – Create and render vector maps in native HTML5 and GSS.
- HTML CSS framework for creating website buttons – Sexy Buttons is a HTML / CSS-based framework for creating beautiful web site buttons.
- HTML 5 Demos – HTML5 experiments and demos
- Free HTML5 and CSS3 WordPress Theme
Categories:








[...] Excerpt from: Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks | Greepit [...]
What a great list!
Thanks for putting it together.
[...] Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks | Greepit [...]
[...] HTML5 and CSS3 – Tools, Resources & Frameworks [...]
Hi, i really enjoyed this blog lot of stuff thanks for sharing.