Feb
Get Cross Domain Images with HTML5 Canvas: getImageData
getImageData is a jQuery plugin to create a proxy script on their server to get images from different domains or origins. It enables pixel level access to images from different origins.

It works by sending a JSONP request with the URL of the image to Google’s servers via the Google App Engine. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. This means that the image can be locally included on the website and therefore it can be edited by the canvas tag.
Categories:
Tags:
Feb
Visual & Interactive Tour of jQuery, Prototype and MooTools JavaScript Libraries
The JavaScript Libraries Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools.

It breaks the physical JavaScript into visual blocks that you can easiliy navigate. Each block opens to reveal its internal code. Clickable hyperlinks allow you to follow program flow.
Categories:
Tags:
Feb
Behavior Driven Development Framework for PHP: Behat
Behat is an open source behavior driven development framework for PHP. Behat was inspired by Ruby’s Cucumber project and especially it’s syntax part Gherkin.

Unlike any other PHP testing framework that tests applications inside out. Behat is testing applications outside in. It means, that Behat works only with your application’s input/output.
There are Symfony plugin and Symfony2 bundle for Behat, so you can start testing your applications right now.
Categories:
Tags:
Feb
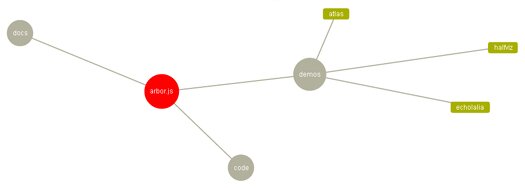
HTML5 Graph Visualization Library using Web Workers and jQuery: Arbor.JS
Arbor.JS is an interesting HTML5 graph visualisation library built using Web Workers and jQuery.
Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.

It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements.
Categories:
Tags:
Feb
Automatically Add Vendor Prefixes, CSS Constants And Minify CSS With CSS Agent
CSS Agent is an ASP.NET handler for adding automatic vendor prefixes, CSS constants and minification for your CSS style sheets.
CSS Agent automatically adds vendor prefixes to CSS properties. Simply write using the W3C syntax and let CSS Agent do the rest for you.

CSS constants allow you to define and re-use values in your style sheets making development and on-going maintenance more manageable.
CSS Agent automatically remove comments and white space from your style sheets reducing bandwidth usage and download times.
Categories:
Feb
HTML5 CSS3 Based Audio Player: Zen Audio Player
Zen is a single-track HTML5 CSS3 Audio Player, powered by jPlayer, styled and mostly animated with CSS3. Zen audio player has an attractive and clean user interface.

In the demo, its a single track audio player and only plays a single track but it can be extended to support multiple audio files. It works more or less in Firefox4, Chrome, Safari and Opera.
Categories:
Tags:
Jan
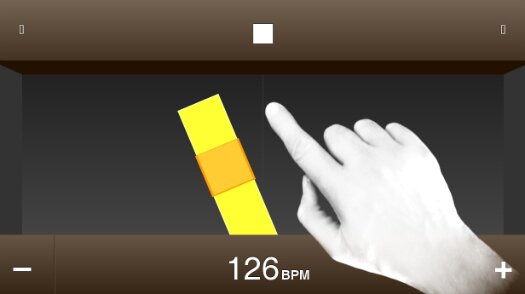
Simulate Touch Events in Desktop Browsers: Phantom Limb
Phantom Limb simulates basic touch events in desktop browsers, allowing you to utilize the debugging goodness of the WebKit Inspector and Firebug while developing a mobile web application.

This mobile web development utility makes desktop browsers simulate touch events by dispatching a custom touch event for every mouse event it receives and makes debugging mobile apps easier.
There is also a Phantom Limb Bookmarklet that can be used to to activate it on any web page.
Categories:
Tags:
Jan
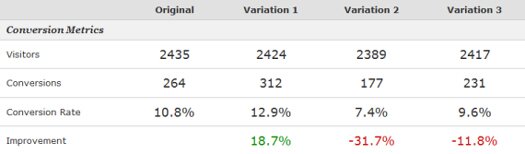
Perform A/B Testing within WordPress With Max A/B
Max A/B is a Free WordPress plugin that lets you perform A/B testing within your WordPress. It lets you create split test experiments in a matter of minutes.
A/B testing gives you more flexibility and insights when it comes to testing your marketing tactics. With Max A/B, you can create an unlimited number of experiments, pause and re-start at any time. Metrics are captured and calculated in real-time.

Categories:
Tags:
Jan
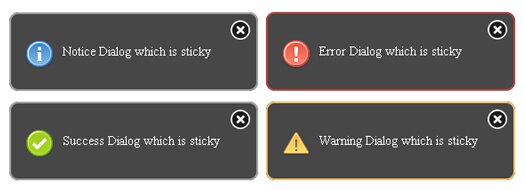
Android-like Notifications: jQuery Toastmessage Plugin
jQuery Toastmessage is a jQuery plugin which provides android-like notification messages. It’s a quite nice way to report info or error to the user.

You have 4 different toast types you can use. Each type comes with its own icon and colored border. The types are:
- Notice
- Success
- Warning
- Error
You can easily customize the notification positioning, the required user action and the CSS rules.
Categories:
Tags:
Jan
28 Minimal Icons in PSD, PNG And JPG Formats
IC Minimal Icon set is a set of clean and minimal icons with original PSD source file. This Minimal Icon Set includes 28 Icons in total, all PNG & JPG format and a size of 64px * 64px.
![]()
Using their PSD vector source file, you can color and resize them to any required dimension.
 Recommended: Open Source Vector Icons
Recommended: Open Source Vector Icons






