Aug
Interactive JavaScript Mapping Library: Polymaps
Polymaps is a free JavaScript mapping library for making dynamic, interactive maps in modern web browsers. It creates image and vector tiled maps using SVG.

Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps.
Categories:
Tags:
May
Custom Point of Interest Icons, Markers & Symbols for Google Maps
Map Icons Collection is a set of more than 900 free icons to use as place marks for your POI (Point of Interests) locations on your Google maps. You can use them on Google Maps with the “My maps” feature, or automatically by using the Google Maps API.
![]()
Organized in logical color coded categories for better and quicker overview. You get a complete and diverse collection of unique markers for point of interests including:
- Tourism & nature
- Industry & Offices
- Banks & Stores
- Cinemas & Restaurants
- Events & Weather
- Education & Kids
Categories:
Tags:
May
Free Online Sitemap Generator – WriteMaps
WriteMaps is a free online sitemap generator that provides a visual playground to create, edit and share sitemaps online.

This online sitemap generator does not require any software, application or plugin to download or install.
You can create different sections and multiple pages inside sections. WriteMaps allows you to drag and drop your pages in other sections of your sitemap. It keeps track of all of your actions so you can always undo or redo.
Categories:
May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
Test your browser for HTML5 & CSS3 support
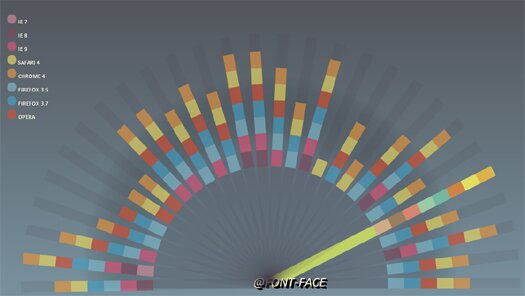
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Categories:
May
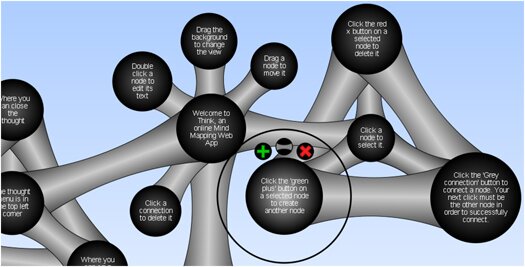
Mind Mapping Web Application Built on HTML5 Canvas
Think is a free, interactive and handy mind mapping web application built on the HTML5 Canvas element, Django and Google App Engine.

This HTML5 Canvas Application allows users to create and view their own mind maps. Think is a simple web application and easy to use:
- Click a node to genrate new node or connect with others
- Edit the node text
- Delete or modify a node’s connections
Categories:
Tags:
Apr
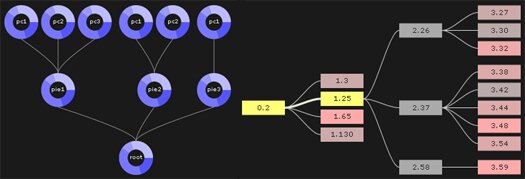
JavaScript Interactive Data Visualizations Toolkit
InfoVis is a JavaScript Toolkit for creating Interactive Data Visualizations for the web built upon the concepts Modularity, Extensibility and Composability.

Supports multiple data representations like Treemaps, Radial Layouts, HyperTrees/Graphs, etc…
InfoVis components are:
- Powerful and easy to use
- Support live data updates and multi-valued data
- Mutable Visualization classes & can add/override any method
- Useful for combined visualizations
This JavaScript Interactive Data Visualizations Toolkit is open source and can be used with your favorite DOM manipulation framework.
Categories:
Tags:
Apr
Create Vector Maps With HTML5 & Canvas – Cartegan
Cartegan is an open source HTML5 & Canvas based framework for creating and rendering vector maps, ideal for news channles, reporting agencies & GPS type navigation service providers.

Cartagen draws maps dynamically on the client side and maps can:
- move
- adapt
- redraw
- and can include as many layers of data as needed
Vector mapping is done in native HTML 5 & styled wth GSS (cascading stylesheet specification for geospatial information). Maps created with this open source software use less bandwidth and can run easily on the iPhone and the Android platforms.
Categories:
Apr
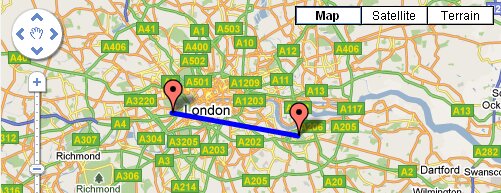
Free jQuery Plugin To Add Google Maps – bMap
bMap is a free jQuery plugin that allows you to quickly and easily add mapping (Google maps) to your website. It can handle lots of markers, multiple layers, and custom marker icons.
Categories:
Feb
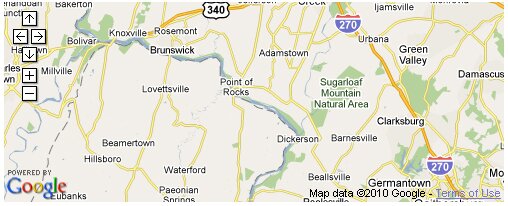
Free jQuery Plugin to Add Google Maps to Your Site
jQuery GPS is a Free jQuery plugin for people that want to add Google maps to their website, but don’t want their website to be bogged down with features they don’t need.
Categories:
Tags:
Sep
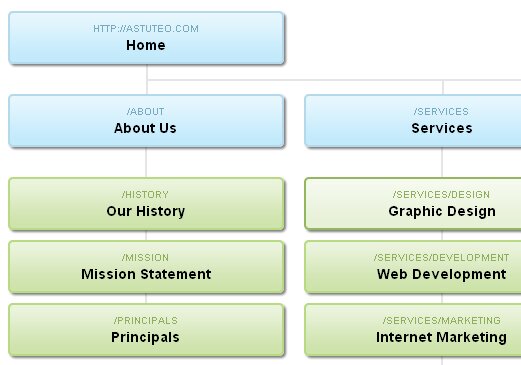
Create CSS Based Beautiful Sitemaps with SlickMap CSS
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.