Dec
Interview: David Walsh
Today, we bring you an exclusive interview with David Walsh, where we try to elicit the secret of what makes him stand out in our industry.
David Walsh is author of a web development blog: The David Walsh Blog and founder of the Script and Style. He is a Core Developer of the MooTools JavaScript framework and a Software Engineer for the prestigious JavaScript development shop SitePen. He is a complete JavaScript, CSS, and HTML5 nerd.
What is your web development philosophy?
My philosophy is one of practicality and professionalism. Use the JavaScript, CSS, and server-side frameworks to get the job done. Don’t use unnecessary tools. Don’t use something just because you want to. Do your research up front. If you don’t go the extra mile to learn something, you don’t deserve to become an expert.
What is your current project (that you can tell us about)?
My client work is bound by NDA’s but I do have a few projects in the works. My blog is undergoing an overhaul which will feature a new design, awesome new content, and much more – I’m super excited to debut that. Script & Style will also soon be overhauled and improved. I also have a secret Twitter project in the works, so be on the look out for that!
How much has the development landscape changed since you started your career? What are the biggest improvements and pitfalls to come from these changes?
Categories:
Tags:
Dec
Open Source Framework for Building Digital Art in HTML5: Okapi
Okapi is an open source framework for building digital, generative art in HTML5. Okapi allows designers to create digital, generative art based on HTML5 Canvas that can be used in any compatible browser.
Since it is open source, developers can download Okapi’s source code and add your own creative functionality.

Categories:
Dec
Collection of Free Symbols: The Noun Project
The Noun Project is a free collection of highly recognizable symbols form the world’s visual language.
The Noun Project collects and organize all the symbols form our language into one easy-to-use online symbols library that can be accessed by anyone.

All the symbols on the site are completely free to download, and can be used for design projects, architecture presentations, art pieces, etc.
Categories:
Tags:
Dec
MobilyMap Converts A Simple Image Into A Functional Map
MobilyMap is a lightweight (5KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers.

Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
Categories:
Tags:
Dec
Parallel Script Loader To Speed Up & Modernize Websites: HeadJS
Head.js is a sort of mashup of a script loader, a feature detector, and an HTML5 shiv/shim in just over 2kb of JavaScript. It allows you to include multiple script requests within one chained call.

It gives different configurations for loading and execution of scripts. For instance, you can load in parallel and execute either in order or in the order they arrive.
With Head JS your scripts load like images – completely separated from the page rendering process. It can make your pages load 100% or even 400% faster and it can make a largest impact on client side optimization.
Categories:
Tags:
Dec
Build Your Own HTML5 Video Player With MooPlay
HTML5 is a set of web standards being developed by the Web Hypertext Application Technology Working Group.
The HTML5 standard includes many new features for dynamic web applications and interfaces. One such component being specified and implemented is the video element.
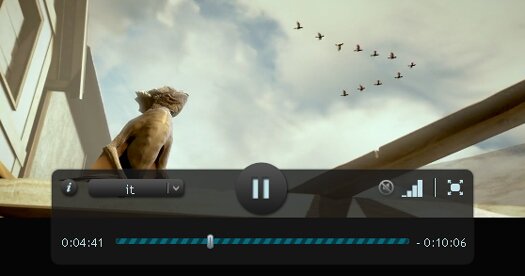
MooPlay is a MooTools plugin which brings useful controls over an html5 video element to help you build and customize your own HTML5 Video Player.

Few notable features:
- An interactive play progress slider
- A load progress bar
- Subtitles loaded through an ajax request and synchronized with the video.
- Full screen supported
The video element methods can be called by other scripts, MooPlay objects will adapt themself to any state changes.
Categories:
Tags:
Dec
JavaScript Image Manipulation Library: CamanJS
CamanJS is an HTML canvas image manipulation JavaScript library with a very easy to use interface and a webworkers backend.
CamanJS is not a canvas drawing library, it’s main focus is manipulating images, not drawing new content.
It provides much of the basic functionality you would find in something like Photoshop (image contrast, brightness, levels, saturation, etc.)

This Javascript image manipulation library doesn’t work in any version of Internet Explorer because it uses Webworkers.
Categories:
Tags:
Dec
JavaScript Framework For Building Mobile Web Applications: XUI
XUI strives to be a framework for first class mobile device browsers such as Safari, Fennec and Opera with future support under consideration for IE Mobile and Blackberry.

It is a lightweight, dead simple, tiny, super modular JavaScript framework for building mobile web applications. XUI contains code for easy DOM manipulation, CSS, eventing, and JSON.
Categories:
Tags:
Dec
Orientate An Element Based On The Mouse Position: zLayer
zLayers is a jQuery plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent.

zLayer is perfect for interactive illustrations and rich user experience through creative methods. Its lighweight, easy to use and customize.
Categories:
Tags:
Dec
Free Premium-Like WordPress Themes Collection
WordPress is an open source Content Management System (CMS), often used as a blog publishing application, powered by PHP and MySQL.
It has many features including a plug-in architecture and a template system. Used by over 12% of the 1,000,000 biggest websites, WordPress is the most popular CMS in use today.
Greepit will be sharing a collection of Free & Popular WordPress Themes like Portfolio Themes, Magazine Style Themes, the first collection is:
Minimalist WordPress Themes
A great painter just need a simple plain canvas to create a masterpiece and many bloggers need just a simple and clean minimalist WordPress theme that they can tweak to fit their needs.
Green Park 2 WordPress Theme

Cordobo Green Park 2 is a simple & elegant light-weight theme for WordPress, built on top of the fastest known page-rendering optimizations and seo in mind.
Demo | Download
The Erudite

A theme for writers who want readers, not visitors, traffic, click-throughs, CPMs or what-have-you. Carefully crafted typography and generous use of whitespace lets your writing shine.
Demo | Download
Greyzed

Greyzed WordPress Theme by The Forge Web Creations: two widget ready areas in the sidebar and one in the footer, custom social share icon links for your blog posts and supports threaded comments..
Easily add your social media profiles, RSS & email Feedburner syndication links, choose to disable social sharing, as well as add your Google Analytics tracking code.
Categories:






