Jan
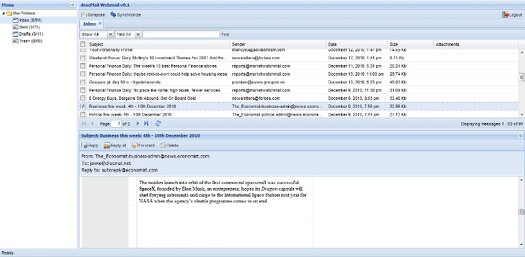
Feature Rich Webmail Software: dracMail
dracMail is a feature rich webmail software built with PHP, ExtJS (JavaScript framework), MySQL and IMAP.

It comes with many useful features including Rich UI, WYSIWYG editor, HTML mail composing and message caching.
Categories:
Tags:
Jan
Horizontal And Vertical Accordion Using CSS3 Transitions
A CSS3 Accordion using semantic HTML and nice progressive CSS3. It comes in two versions: a horizontal accordion and a vertical accordion.

Categories:
Tags:
Jan
Create .ZIP Files with JavaScript: JSZip
JavaScript today is capable of generating a lot of data. The easiest way to deliver multiple files to your users is in a Zip file.
Instead of wasting server resources and bandwidth you can get the browser client to do it for you and JSZip helps to create .Zip files with Javascript.

The biggest issue with JSZip is that the filenames are very awkward, Firefox generates filenames such as a5sZQRsx.zip.part, and Safari isn’t much better with just Unknown.
Sadly there is no pure Javascript solution to this. However Downloadify can be used to download files to a user’s computer with a filename that you can choose.
Categories:
Tags:
Jan
Open Source Anti-theft Software for Mac, PC & Mobile – Prey
Prey is an open source anti-theft software for Mac, PC & Mobile that lets you keep track of your phone or laptop at all times, and will help you find it if it ever gets lost or stolen.

Prey is 100% geolocation aware, it uses either the device’s GPS or the nearest WiFi hotspots to triangulate and grab a fix on its location.
It can take a picture of the thief with your laptop’s webcam so you know what he looks like. It’s lightweight, open source software, and free for anyone to use.
Categories:
Jan
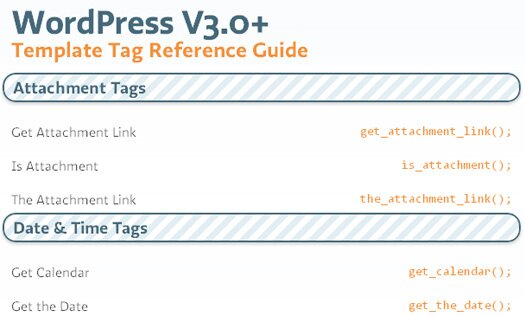
Template Tag Reference Guide For WordPress
Web design team at DBS Interactive is sharing a WordPress quick reference guide for WordPress 2.x and WordPress 3+ to expedite WordPress theme development.

The content was reformatted for quick reference from the Template Tag section of the WordPress.org Codex, a relative encyclopedia to WordPress theming, and great reference for your WordPress questions.
Categories:
Tags:
Jan
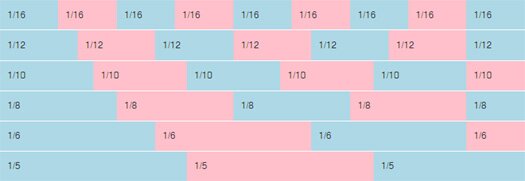
Cross Browser Fluid CSS Grid System: Flurid
Flurid is a cross browser fluid CSS grid system optimized for flexibility (fluidity). This fluid grid systems works in Internet Explorer versions 6 and 7 without hiding pixels in margins.

Like any grid system, the basic purpose is to break the page into a series of rows and columns, thus giving the designer an easy, rational way to organize and present content to the user.
Flurid CSS grid system also comes as a jQuery plugin: The jQuery.flurid plugin makes developing with Flurid easier by automatically adding classes for you. You no longer have to denote each row as “odd” or “even” and you don’t have to worry about putting the “last” class on any columns, this is all done for you.
Categories:
Jan
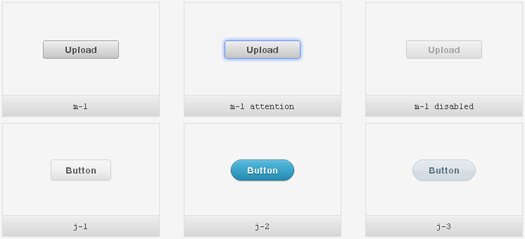
Beautiful Image-less CSS3 Buttons: We Love Buttons
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language.
A style sheet is usually stored in the browser cache, and can be used on multiple pages without being reloaded, this reduces data transfer.

We Love Buttons, a design studio, is sharing a collection of beautiful image-less CSS3 buttons. This CSS3 buttons collection allows you to easily get beautiful buttons in WebKit browsers. The markup is almost sexier than the buttons themselves.
Categories:
Tags:
Jan
Build Web Applications with Embedded Server Side JavaScript: JavaScript Pre-Processor
JavaScript Pre-Processor (JSPP) is a simple way to build web applications with embedded server side JavaScript.
In a few minutes you can build dynamic backend logic in to any page (html, css, etc) using node.js, jQuery and server side DOM with php-like embedded code.

When you’re in an html file you get most of the normal browser environments. window document and other objects are available.
You also have a jQuery object at $ that you can use to manipulate any part of the page.
Categories:
Tags:
Jan
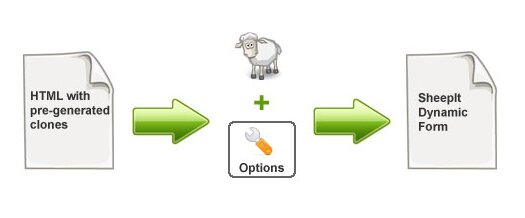
Dynamic Form Cloning with jQuery: SheepIt!
SheepIt is a jQuery plugin that allows you to clone form elements dynamically. It is very useful to develop advanced forms that require the same type of load data multiple times.

SheepIt lets you load an array of data to the entire form, to an embedded clone form or to a specific clone.
The method will perform all operations necessary to load the information provided, taking into account the existing clones and configurations.
The plugin exposes a number of methods for controlling the form using Javascript in the same way that the user controls in your browser.
Categories:
Tags:
Jan
Interactively Execute Javascript on Multiple Web Browsers: Tutti
Tutti is a web-based interactive Javascript console that allows you to simultaneously execute commands on multiple browsers. This is useful for debugging and discovering browser differences.

When you enter a Javascript command, it is immediately sent to each browser that’s connected to the room. Each browser then eval() the Javascript within an iframe sandbox and then send the result back not only to the originating browser, but to each browser to be displayed.
Categories:
Tags:






