Jun
gSlider: Lightweight, Versatile and Interactive jQuery Image Slider
gSlider is an interactive image slider built on jQuery. It is versatile, lightweight and easy to implement in any website or web applications.

You can use gSlider for many purposes:
- Show your portfolio
- Displays your products
- Showcase popular posts on your blog
- Provide prominent display to offerings/featured products/downloads
- Organize and show your photographs
- Add interactive iconic menu on your website/application
Major Features:
- Unlimited Entries
- Thumbnail Zoom-in
- Thumbnail Links
- Configurable Repeat/No-Repeat Flow
- Easy Customization (colors, style, background etc.)
- Works in All Major Browsers
- Quick Implementation
Categories:
Tags:
Jun
Develop Fast Powerful Web Applications With FUEL PHP5 Framework
Fuel is a simple, flexible, community driven PHP 5 web framework. It was born out of the frustrations people have with the current available frameworks and developed with support from a community of developers. Fuel is extremely portable, works on almost any server and prides itself on clean syntax.

Categories:
Tags:
Jun
Client Side Google Chart API Implementation using HTML5 Canvas: Yokul
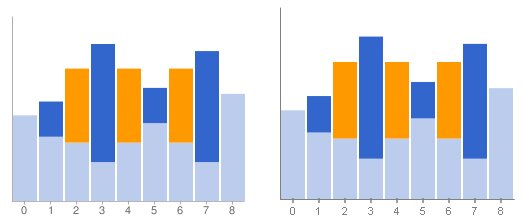
If you are looking for a free charting control for you websites or web applications, the options are in plenty. Google Charts API, for instance, is a great tool. But sometimes you want to play in your own style and do more than what these solutions would allow you. Fortunately, you can find a way out somehow… take the example of Yokul, a simple JavaScript library that allows you to implement Google Chart API at client side using HTML5 Canvas. It also offers a number of benefits that you would not find anywhere else.
- Yokul runs on the client, no data is sent to any third parties; save bandwidth
- It renders many charts much faster than Google can.
- Yokul goes beyond the limits of Google and allows you to generate charts of any size… 10,000×10,000 pixel chart? No problem.
- No internet connection is required for Yokul to work

Categories:
Jun
Monitor Your Social Activities on Social Media Dashbord: ThinkUp
ThinkUp is a free and consolidated social media dashboard that you can use to monitor your activities on social media platforms. Best for online marketeers and businesses, ThinkUp gives you just the right set of tools that you can use to monitor and optimize the use of social media tools like facebook, twitter etc. ThinkUp not only tells you your total reach in your social network but also tells you how effective is your social media campaign.

With ThinkUp, you can store your social activity in a database that you control, making it easy to search, sort, analyze, publish and display activity from your network.
ThinkUp gives you insightful graphs & charts in a single simple dashboard to help you make sense of your social network activity.
Categories:
Jun
Make Your Local Web Server Public (As Easy As Pie): Localtunnel
Localtunnel is Ruby Gem, in fact, a real gem that allows you to make your localhost web applications live in a matter of seconds. It, actually, provides you a public tunnel for your local web server so you can provide the actual production environment to your web application right on your personal computer.

Localtunnel gives you a smart URL that is accessible over the Internet. Thus, you can see how your web application would actually behave when hosted publicly. With this smart feat, you can test and debug various scenarios that you have not encountered in your local environment. Making your local web server public also allows you to use your personal computer for conducting demos of your web application running in the real-world environment.
Implementing local tunnel is as quick and easy as pie ![]()
Categories:
Jun
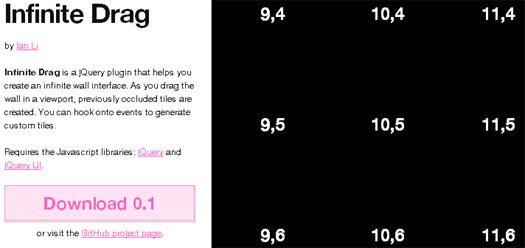
Create Infinite Wall Interfaces with Infinite Drag
Infinite Drag is a jQuery plugin that helps you create an infinite wall interface. As you drag the wall in a viewport, previously occluded tiles are created. You can hook onto events to generate custom tiles.

Categories:
Tags:
Jun
Compass Extension to Create Awesome 3D Text Shadows: OMG TEXT
OMG TEXT is a compass extension to create awesome 3D text shadows for your websites and web applications.

The OMG TEXT extension provides a mixin with a simple syntax for creating your awesome text shadows. There are three shadow styles for you to choose from, flat, shaded and offset. The flat and shaded styles share the same mixin and the offset style has a mixin of its own.
Categories:
Tags:
Jun
Open Source Cloud Storage and File Sharing Application: Syncany
Are you working in the cloud? Yes? No? Not sure?
Do you use Google Docs, Gmail or Music Beta from Google? Do you know where your emails, documents, spreadsheets and music files are residing? The answer is – in the cloud.
These days many enterprise applications are migrating from SaaS or hosted services model to Cloud computing which is more flexible and powerful. Now you can leverage the power of cloud to store and share your files with Syncany.

Syncany is an open source and cloud based service for storing and sharing almost any kind of data online. It supports various storage options including Box.Net, FTP, Google Storage, Amazon S3, IMAP, Rackspace Cloud Files, SFTU/SSH and Windows Share (NetBIOS/CIFS).
Give it a try, it is free.
Categories:
Jun
Implement a Mouse Driven Parallax Effect With jQuery: Plax
First thing first, we are going to talk about Parallax effect. If you are not familiar with Parallaxing already, it is a technique to move/animate elements and objects (such as background image) with respect to the mouse position. Rocket science? Just have a look at Nike website and experience cool graphical effects achieved via parallaxing.

Interesting? Let do it on your own website. All you need is Plax, a simple jQuery plugin for parallaxing elements in your site based on mouse position.
Do try it leave a comment to share you experience with us.
Categories:
Tags:
Jun
JavaScript Full Screen Background Slideshow With Overlay Support: Vegas
If you looking for an instant facelift of your website to make it interesting and a bit more engaging, start playing with background images. For instance, use different quality images in the background and make them change randomly. Done nicely, this would really make your website interesting if not a show stopper. Playing with background slideshow is easy; all you have to do is get Vegas working on your website.

Vegas is a jQuery plugin to add beautiful fullscreen backgrounds and slideshows to your webpages. Users can easily set up slideshows with different backgrounds, transition effects and callback options.
This full screen background slideshow supports the customized CSS overlay patterns.
Categories:
Tags:






