Jul
Design Faster Wireframes And Better Mockups
A set of Free, helpful, quality User Interface Design elements, icons and styls to design faster wireframes and create better mockup deliverables in Illustrator.
The set contains:
- GUI library – Hundreds vector elements for interface design
- Minimal UI icons set – 260 vector icons for Illustrator
- Styles library – 200 styles to apply in Illustrator
![]()
These user interface design elements can be customized easily to your own needs : you can easily resize, color or tweak their appearance.
Categories:
Tags:
Jul
Free Weather Icons
Awesome collection of Free Weather Icons. The weather icons in the package are very nicely designed with a eye catching color combination of blue, orange and grey.
The set contains 38 PNG weather icons in 128*128px.
![]()
Categories:
Jul
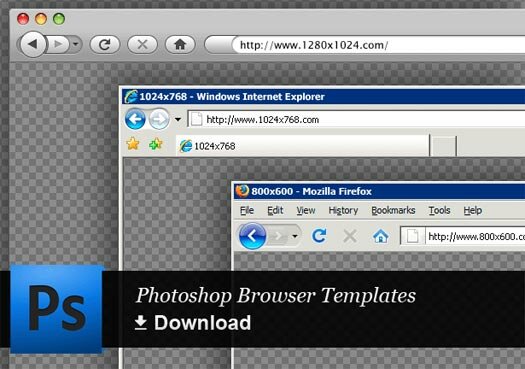
Free PSD Browser Templates
A small but useful free resource contributed by Joel Laumans. Joel is sharing Free PSD browser templates with three different browser resolutions; all with easily editable titles, address bars, scrollbars, and favicons.
- Easily editable psd browser templates (Firefox OSX, Firefox Windows, and IE)
- Available resolutions (1280×1024, 1024×768, 800×600)

Categories:
Jul
Open Source Icons for UI Designers & Web Developers: gcons
For UI designers and website developers, there are a huge number of nice icon collections but most of these collections are designed for specific purpose, theme or industry.
Most of the time, designers have to mix and match desired icons and customize them according to the requirements resulting in a lot of effort, un-balanced designs, and sometimes mere frustration.
gcons is a comprehensive collection of 100 creative, multi-purpose and open source icons for the web and desktop applications.
These open source icons come in 12 different colors and are available in PSD, PNG, JPG and GIF formats (more formats coming soon). Available size in this release is, 32*32px.
gcons is exclusively designed for Smashing Magazine by Greepit. Have a look at exclusive release post by our friends at Smashing Magazine.
Categories:
Jul
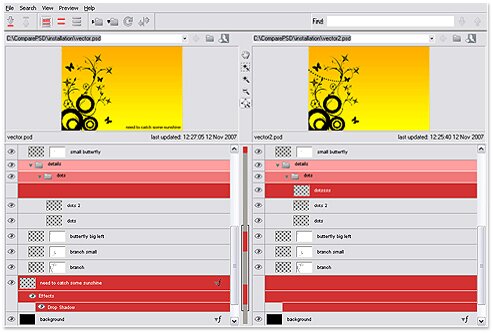
Compare Photoshop PSD Files: ComparePSD
ComparePSD is a must-have tool for Photoshop professionals, it compares two Photoshop PSD files and highlights the differences layer by layer and effect by effect.

Features
- Compares PSD files layer-by-layer
- Handles layers styles (effects), styles attributes and layers visibility flags
- Provides a scaled view of the files that helps you to find differences easier
- Allows you to select the files in Windows Explorer by right-clicking on them
Categories:
Jun
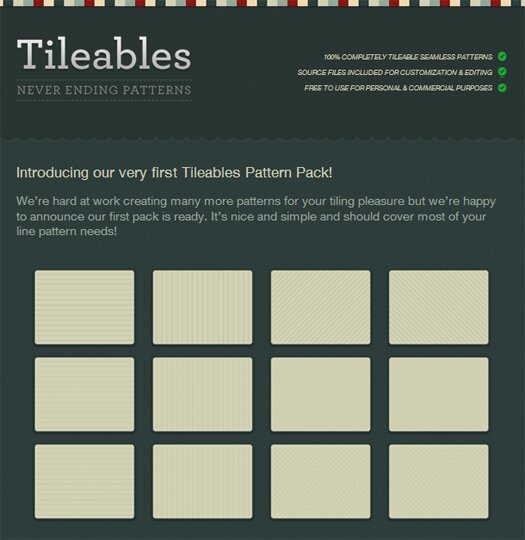
Photoshop Seamless Patterns Pack – Tileables
Tileables Pattern Pack is a free resource for Photoshop pattern files. The pack contains 100% Tileable Seamless Patterns.

It includes 12 solid, dashed & dotted seamless line patterns in various orientations. It comes with PAT pattern files which can be imported into Photoshop. You also get the layered PSD file so you can edit each pattern to your liking.
Categories:
Tags:
Jun
60+ SVG & PNG Network Icons – OSA Icon Library
A useful and rare free collection of 60+ SVG and PNG Network Icons by Open source architecture (OSA). These Network Icons are based on the Tango Free Desktop Project SVG images.
![]()
Categories:
Jun
Open Source Vector Icons Built With Raphael JS Library
91 Icons – a collection of open source vector icons built with Raphael Javascript Library. Each icon is a path and you can get the path string by clicking the icon.
![]()
These open source icons can play an integral part to make your website load fast.
Categories:
Jun
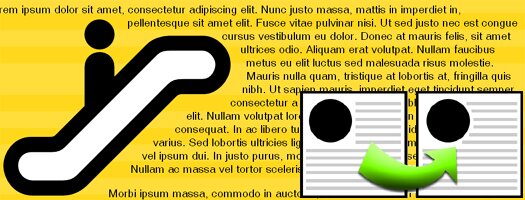
Wrap Text Around An Image – jQSlickWrap
If you’ve ever felt the need to wrap stuff around an irregularly-shaped image using CSS, you may have been somewhat disappointed to find out that it’s forced to wrap around the image’s bounding box, rather than the actual contents of the image.
jQSlickWrap is a jQuery plugin that works on HTML5 Canvas element and enables you to easily and accurately wrap your text around the content of floated images.

It implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object. In case user’s browser doesn’t support slick text wrapping, it will gracefully fall back to simple wrapping.
Categories:
Jun
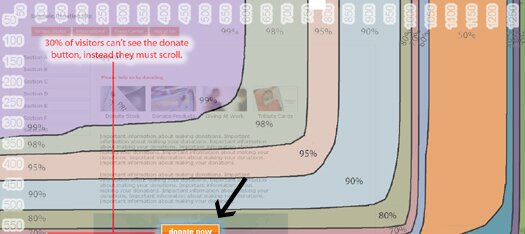
Innovative User Experience Tool For Designers – Google Browser Size
Google Browser Size is a visualization of browser window sizes for people who visit Google. For example, the “90%” contour means that 90% of people visiting Google have their browser window open to at least this size or larger.
This is useful for ensuring that important parts of a page’s user interface are visible by a wide audience. And designers can use this tool to get better insights and user experiences for their websites and applications.

In the above example image, there is a donate now button which falls within the 80% contour, meaning that 20% of users cannot see this button when they first visit the page. 20% is a significant number; knowing this fact would encourage the designer to move the button much higher in the page so it can be seen without scrolling.
Categories:
Tags:







